Hi Pythonistas!
This is part 2 of the series “Make Desktop Application with Python”.In this post, we will learn how to take input from the user, validate the input and bind an action with a function. Let us jump into the code. If you need the basics for PyQt please click here
Code
import sys
import re
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QPushButton, QMessageBox
from PyQt5.QtGui import QRegExpValidator, QValidator
from PyQt5.QtCore import QRegExp
def main():
app = QApplication(sys.argv)
window = QWidget()
window.setWindowTitle('Part 2 App')
input_field = QLineEdit(window)
input_field.move(100, 50)
# Set the validator for the input field
validator = QRegExpValidator(QRegExp('.*[a-zA-Z]+.*'), input_field)
input_field.setValidator(validator)
button = QPushButton('Click Me!', window)
button.move(100, 100)
def on_button_clicked():
input_text = input_field.text()
validation_state = validator.validate(input_text, 0)[0]
if validation_state == QValidator.Acceptable:
QMessageBox.information(window, 'Alert', f'Button was clicked with input "{input_text}"!')
else:
QMessageBox.warning(window, 'Error', 'Invalid input!')
button.clicked.connect(on_button_clicked)
window.show()
sys.exit(app.exec_())
if __name__ == "__main__":
main()Add Textbox in window
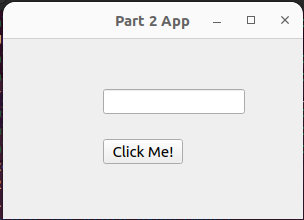
input_field = QLineEdit(window)This we add a text input in the main window. Users can input text in this field
Adding validation to input field
validator = QRegExpValidator(QRegExp('.*[a-zA-Z]+.*'), input_field)
input_field.setValidator(validator)Here we add regex as per our requirement. Here we use at least one alphabet.
Adding push button
button = QPushButton('Click Me!', window)This will add a push button with the label click me
Defining action for button click
def on_button_clicked():
input_text = input_field.text()
validation_state = validator.validate(input_text, 0)[0]
if validation_state == QValidator.Acceptable:
QMessageBox.information(window, 'Alert', f'Button was clicked with input "{input_text}"!')
else:
QMessageBox.warning(window, 'Error', 'Invalid input!')Read text from input box
input_field.text()Validate the text against our validator
validation_state = validator.validate(input_text, 0)[0]Validating the user’s input with our validation. Result of validation we 0, 1 or 2
0 - Invalid
1 - Intermediate
2- Acceptable
Showing alert to user
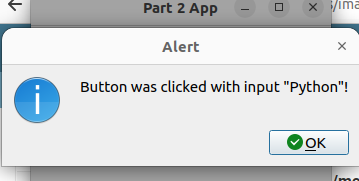
QMessageBox.information(window, 'Alert', f'Button was clicked with input "{input_text}"!')This will show information message to users
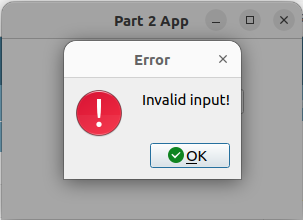
QMessageBox.warning(window, 'Error', 'Invalid input!')This shows a warning message to the user
Binding the button click to the function
button.clicked.connect(on_button_clicked)Here the button click is binded to the function on_button_clicked. This function will call when we click on the button
Output

Success Alert

Warning Alert

I hope you have learned something from this post. In the next post we will make a complete desktop application with Python. Please share your suggestions with afsal@parseltongue.co.in