In the last part, we have initialized a Django application and run it. In this part, we’ll look into the details of how a Django project is arranged, what are the files and what purpose they serve.
Folder structure

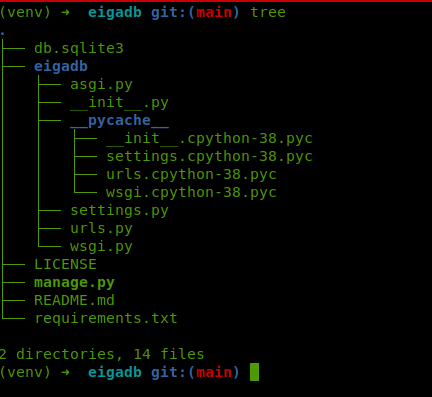
Here, we are at the root folder. The first file we see is db.sqlite3, which is an SQLite database. Django comes with an SQLite database, but we can replace it with the database of your choice. Then we have a folder whose name is the same as our project. This folder contains all the settings & acts as a starting point in our application. asgi.py is related to the project deployment. We'll skip this file for now, as we don’t need this for local development.
Then we have a special file __init__.py and a folder __pycache__. __init__.py used to glue the folder as a module. __pycache__ stores the Python bytecode and is used by the Python interpreter.
The files we are interested in are settings.py and urls.py.
The settings.py
settings.py is at the heart of Django. This file stores all the configurations of the project, like database connections, api keys etc. In the file, you can see some values which are already set by Django while creating the project. To know more about each setting please refer to: https://docs.djangoproject.com/en/3.2/ref/settings/
urls.py
This file stores the root URL configurations of our project. When a browser sends a request to https://localhost:8000/xyz the server takes the part after localhost:8000 and searches the `/xyz` part with the urls.py. urls.py maps the URL and the function that responds with an HTTP response.
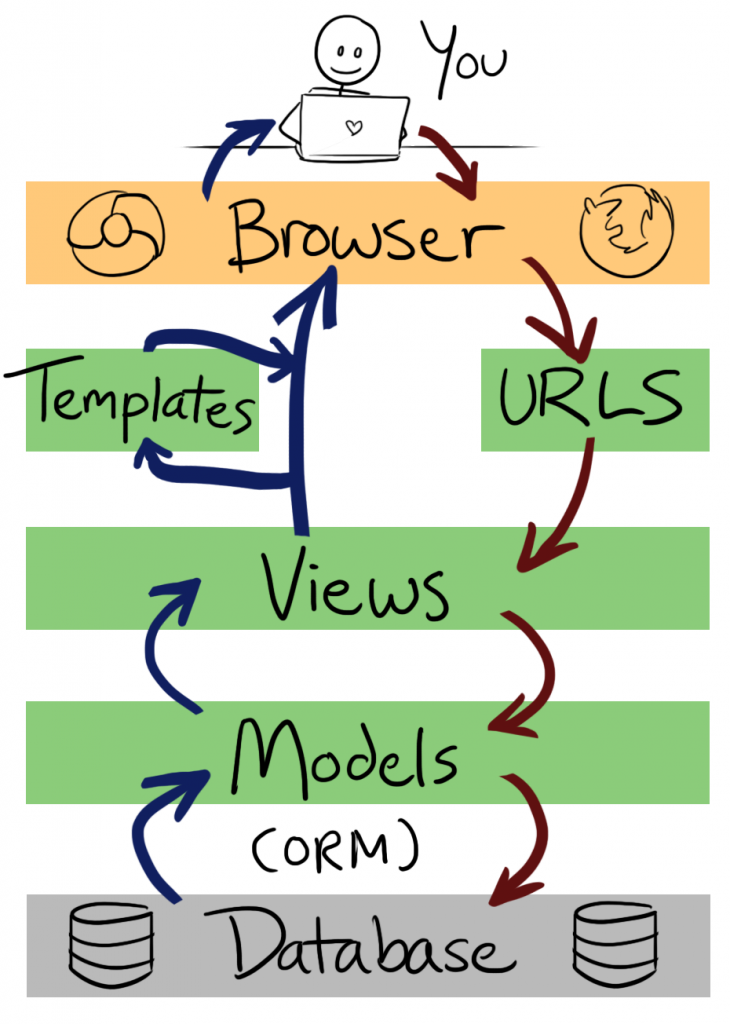
The model-view-template architecture
You might have heard of the Model-View-Controller design pattern. Similar way, Django calls its design MVT or Model-View-Template pattern.

Model is the layer of framework that interacts with the database. Django provides an ORM (Object-Relational Mapping), which converts Python objects to database entities and vice-versa. We don’t need to write any query, except ORM will translate all the queries to SQL. ORM accelerates the web development time, so the developers don’t need to spend time writing complex queries and taking care of the security side also. Also, Django ORM supports all major databases and with little or no change in code, we can port the code written for one database to another.
A view is a part that handles the application logic of an application, which is similar to a controller in MVC architecture. It accepts the requests from users and responds with the requested resources. It can be an HTML webpage or an XML file, or an image, or JSON data, or even a 404 response.
Templates handle the visual representation of the response from the server. Django has a template language for generating dynamic HTML pages from the server. Check out the documentation on the basic syntax here: https://docs.djangoproject.com/en/dev/topics/templates/ . And we’ll be using them in the following tutorials.